易企秀使用学习教程
前言
在本篇博客文章中以易企秀™H5应用作为示例,介绍H5应用使用的基本方法。主要分成两个部分进行学习:基本工具介绍和实际H5例子。
准备
- 在易企秀官网注册账号。在登录界面可使用已经注册好的账号密码直接登录。也可以选择第三方账号登陆(微信、QQ、微博、钉钉、企业微信),第一次登录时会验证手机号,通过手机号验证之后即可完成注册,第二次及以后可直接登录。也可以直接在注册账号界面注册,登录账号。

基本工具介绍
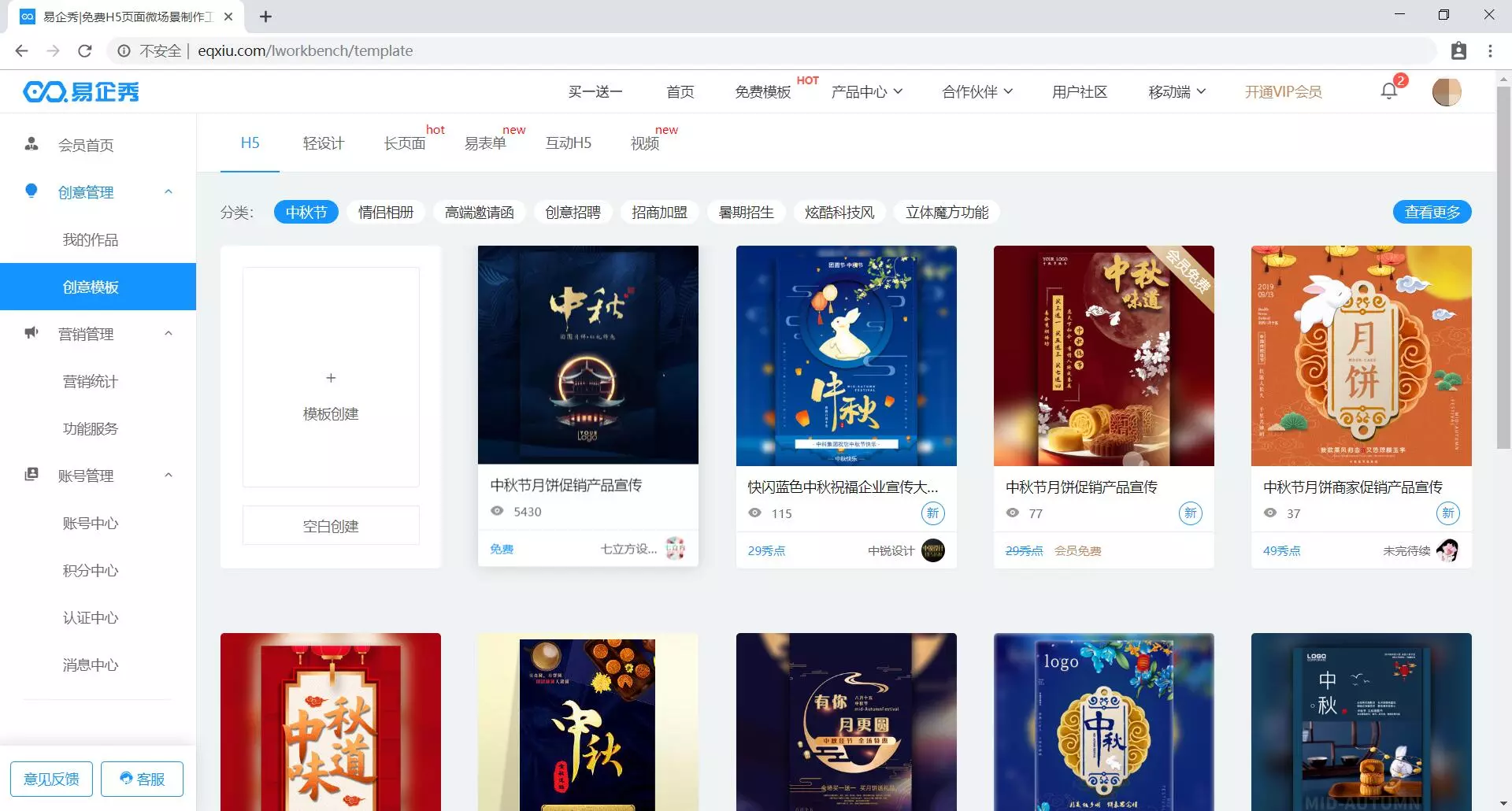
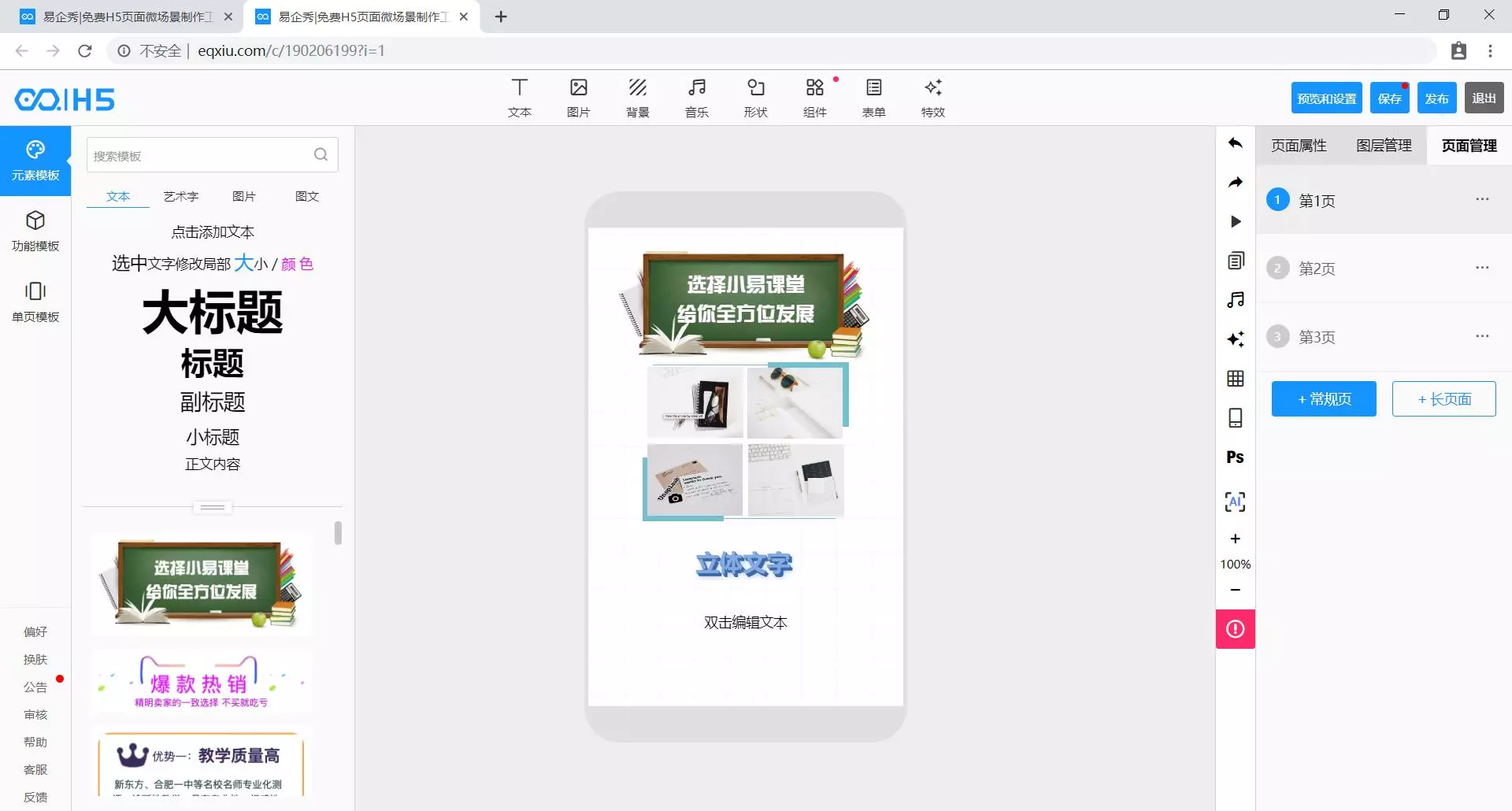
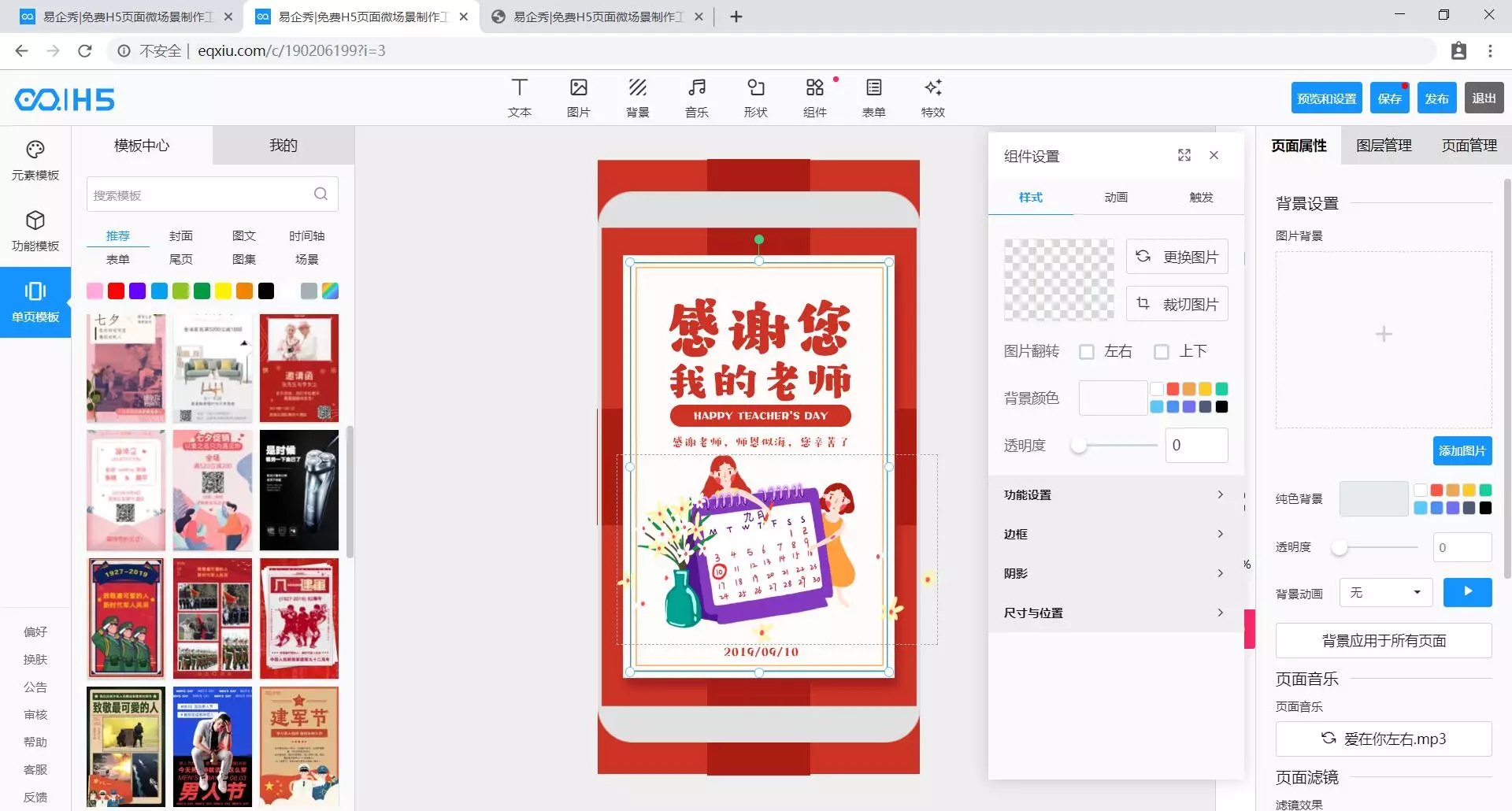
打开H5编辑界面:点击左侧菜单栏”创意模板”,选择空白模板即可进入H5编辑器。

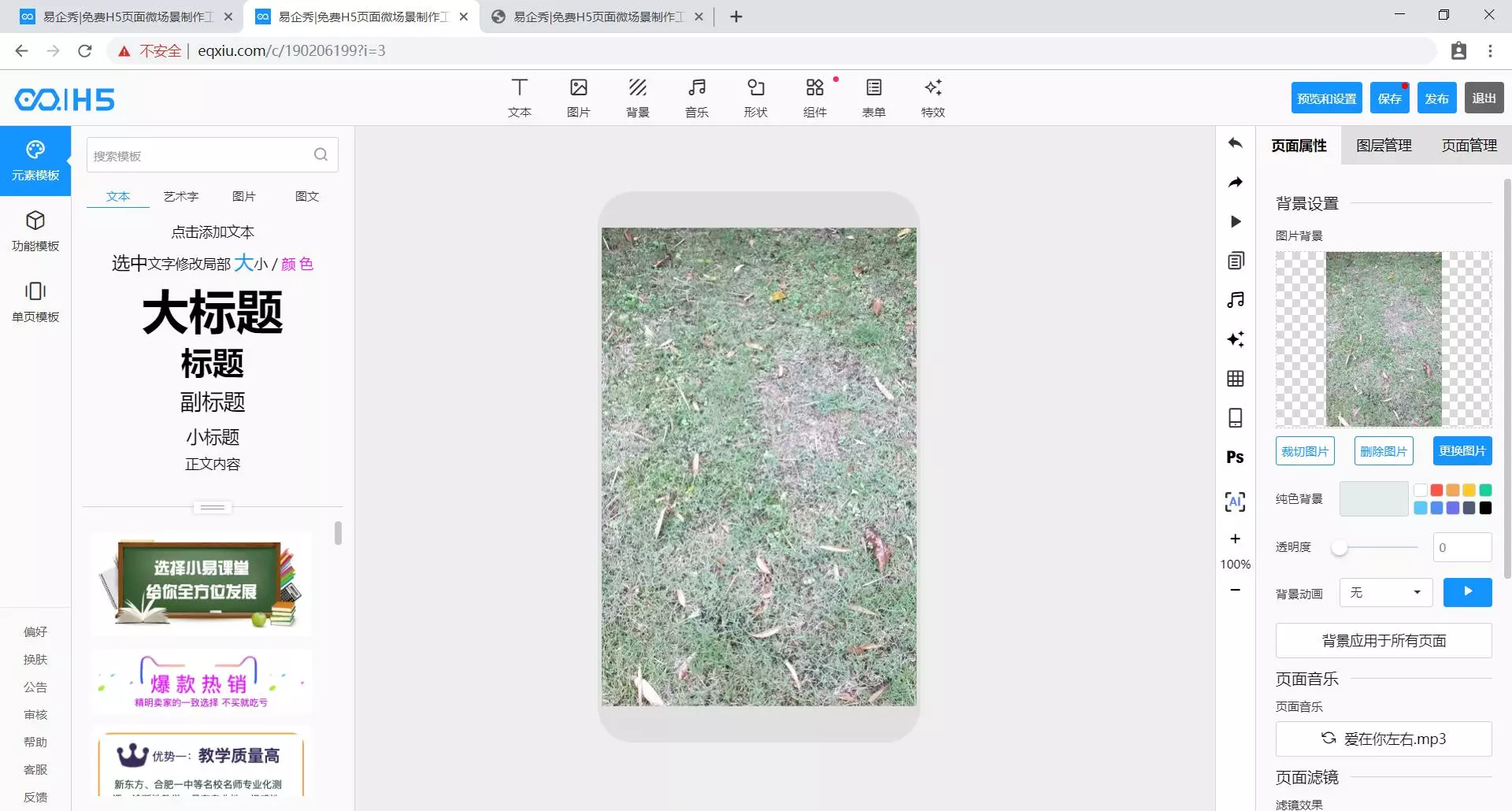
右侧菜单栏为基本设置菜单栏,包括页面属性、图层管理和页面管理。
- 页面属性可以设置页面背景、页面音乐、页面滤镜以及翻页设置。

- 图层管理可以查看当前页面的元素以及可以对元素进行分组等操作。

- 页面管理可以调整页面顺序,可以删除和添加页面。

- 页面属性可以设置页面背景、页面音乐、页面滤镜以及翻页设置。
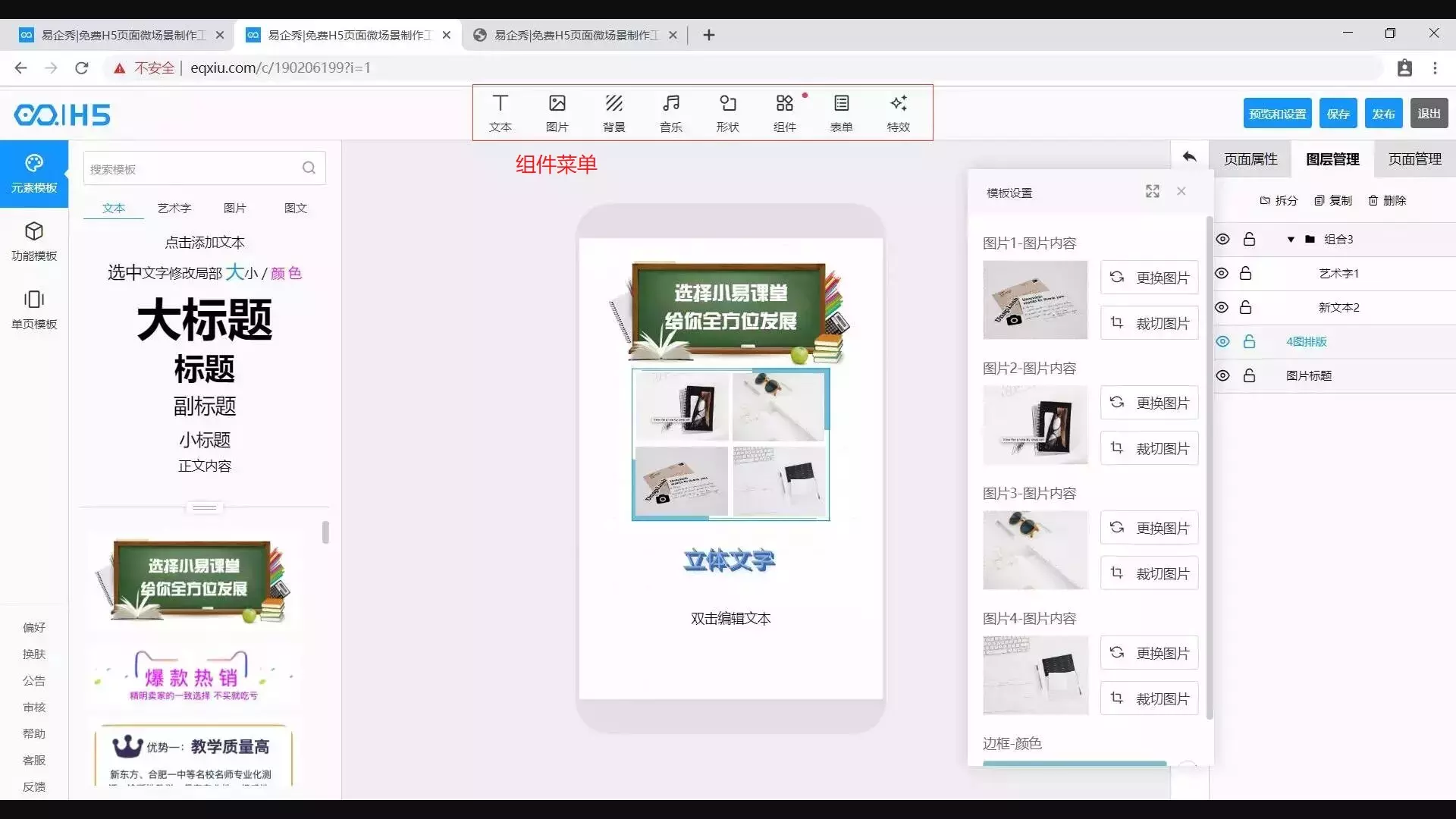
上侧菜单栏为组件菜单栏,包含文本、图片、背景、音乐、形状、组件、表单和特效。
- 文本主要是向页面中添加文本,可通过组件设置设置属性。
- 图片向页面中添加一个图片并设置样式(功能设置、边框、阴影、尺寸和位置等等)、动画(给图片添加动画效果)和触发(设置触发功能)属性。
- 背景可直接设置页面背景。
- 音乐可直接设置页面背景音乐。
- 形状可直接在页面中插入形状。
- 组件在页面中插入如视频、外链视频等等。
- 表单可向页面中插入表单。
- 特效向页面中插入特效。

左侧菜单栏为模板菜单,包含元素模板、功能模板和单页模板。
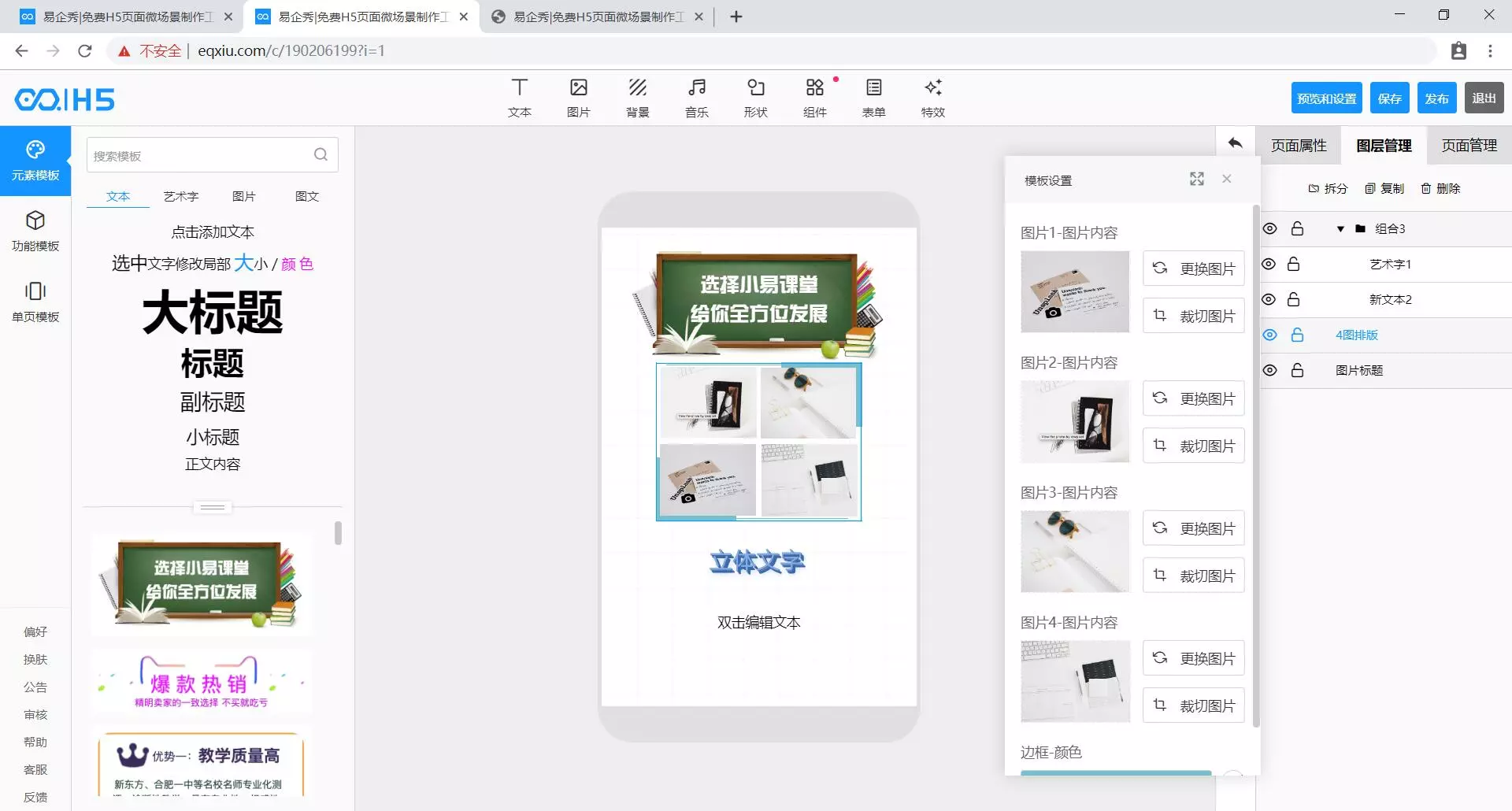
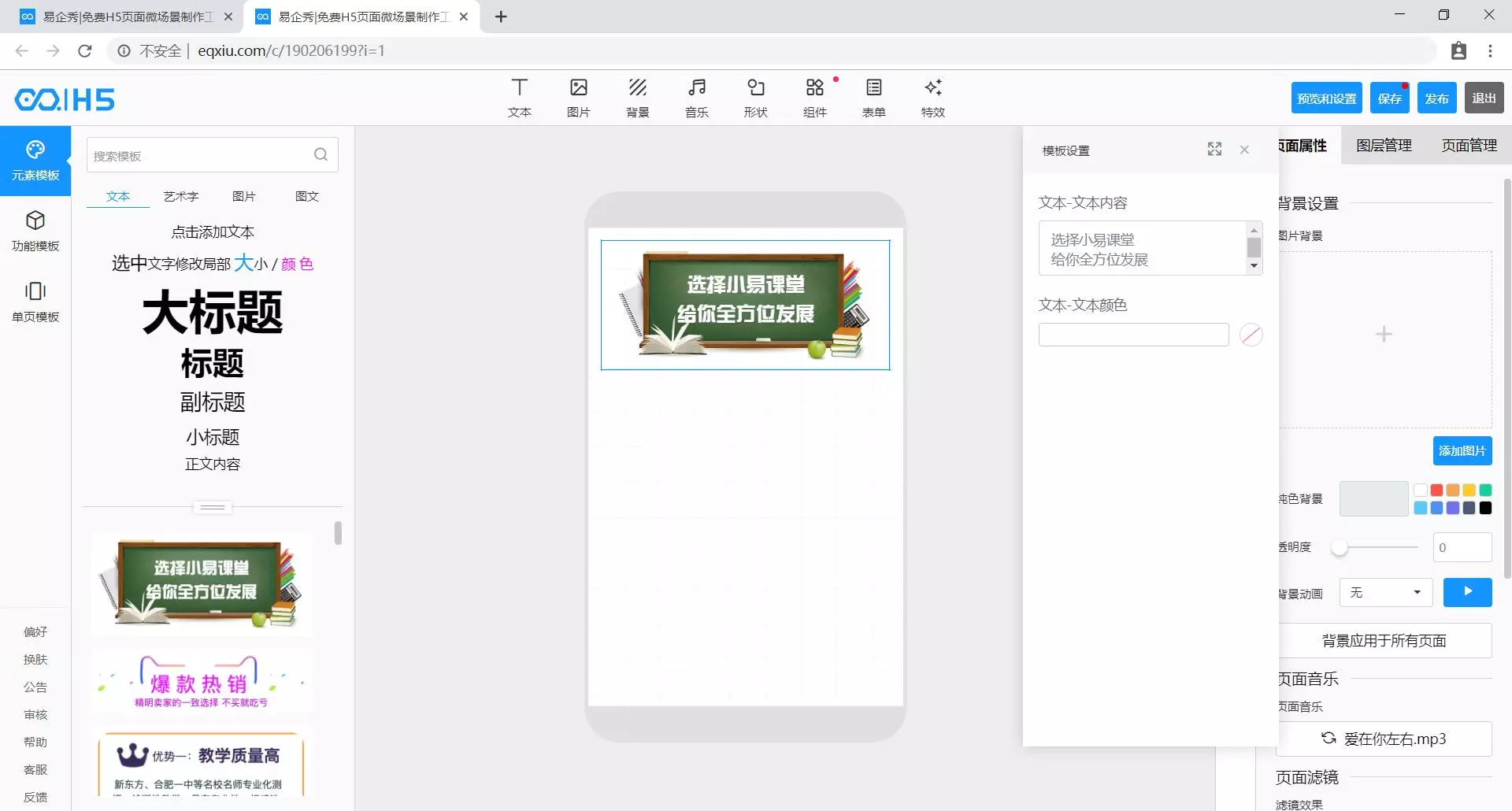
- 元素模板。编辑器中的元素模板主要包括了文本(标题以及正文部分文字)、艺术字、图片和图文4个部分。所有的元素模板都可以通过单击即可添加页面中,选中元素之后即可使用鼠标拖动调整到合适的位置。右边是模板设置,可以对选中的元素模板的属性进行设置,比如说设置文本内容、字体大小,颜色、图片、边框等等。

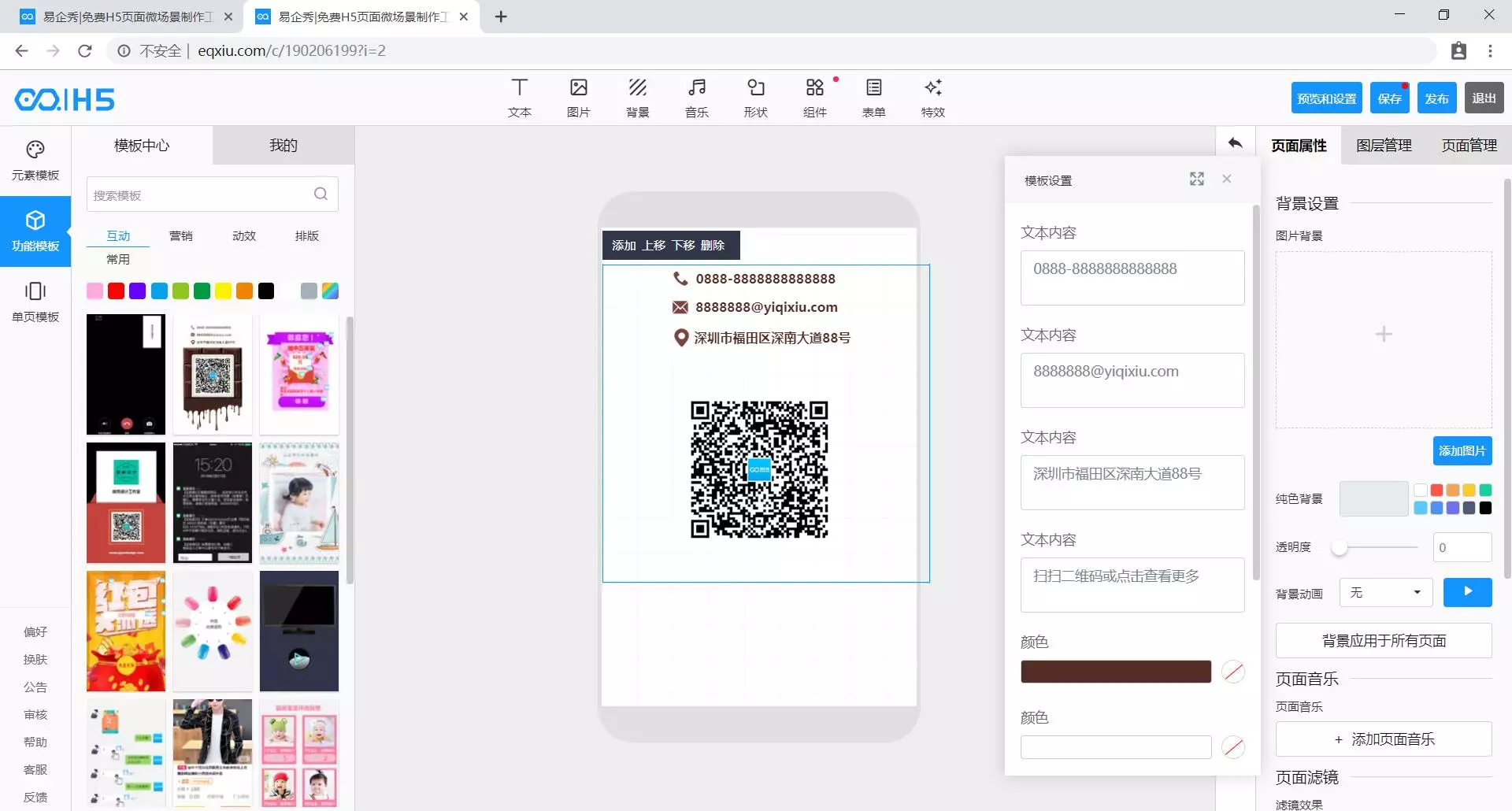
- 功能模板。主要是使用整个页面完成一些如分享二维码,收集一些报名信息等功能。操作方法与元素模板类似,可以在模板设置中完成相应的设置。

- 单页模板。主要是一些比较好的单页模板,如节日单页模板等等,选中模板中的元素可以对其进行修改。

- 元素模板。编辑器中的元素模板主要包括了文本(标题以及正文部分文字)、艺术字、图片和图文4个部分。所有的元素模板都可以通过单击即可添加页面中,选中元素之后即可使用鼠标拖动调整到合适的位置。右边是模板设置,可以对选中的元素模板的属性进行设置,比如说设置文本内容、字体大小,颜色、图片、边框等等。
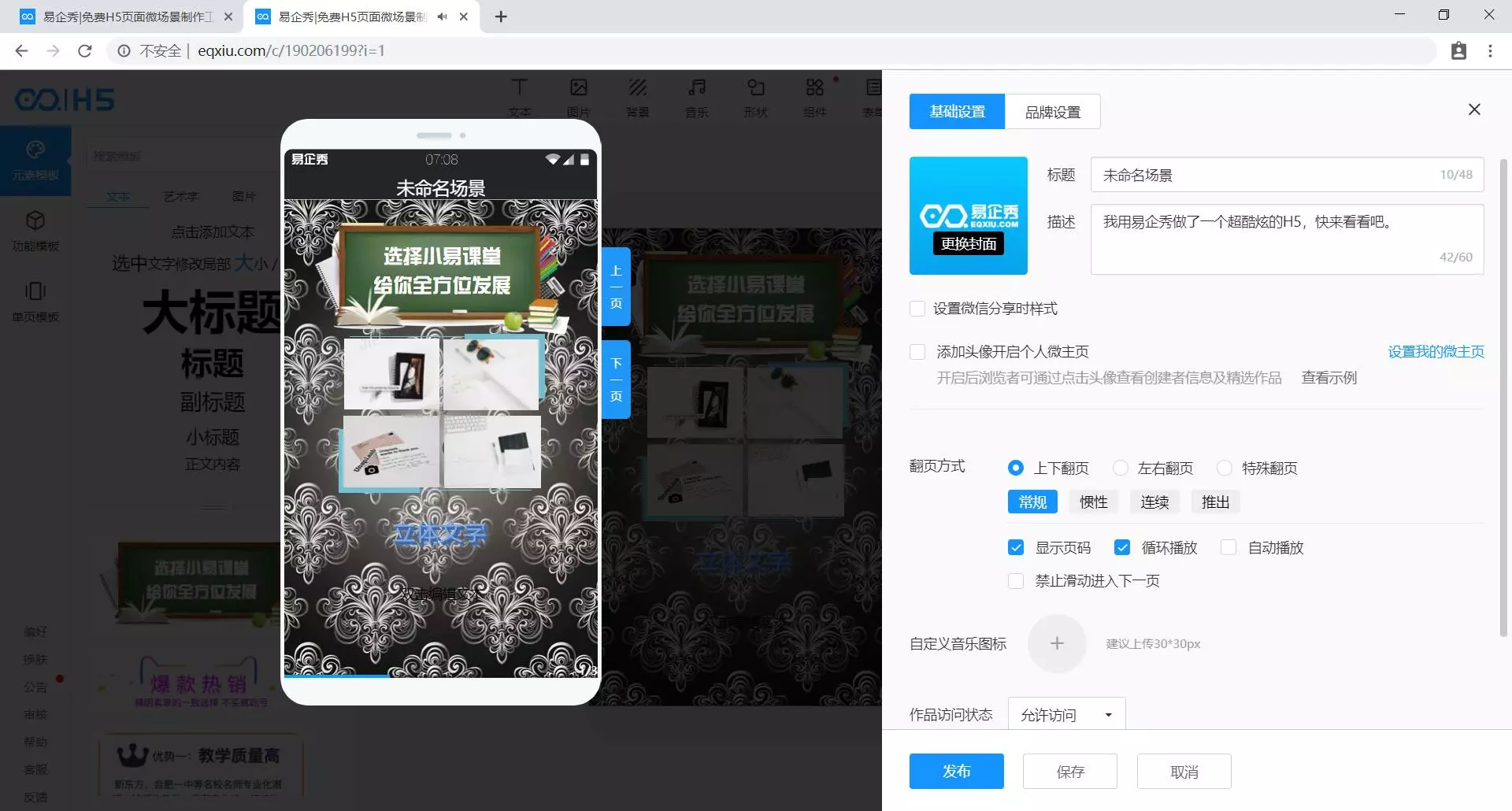
预览和设置
点击右上角的预览和设置,可以预览到实际效果。在该界面可以设置应用的标题、描述以及其他的设置。
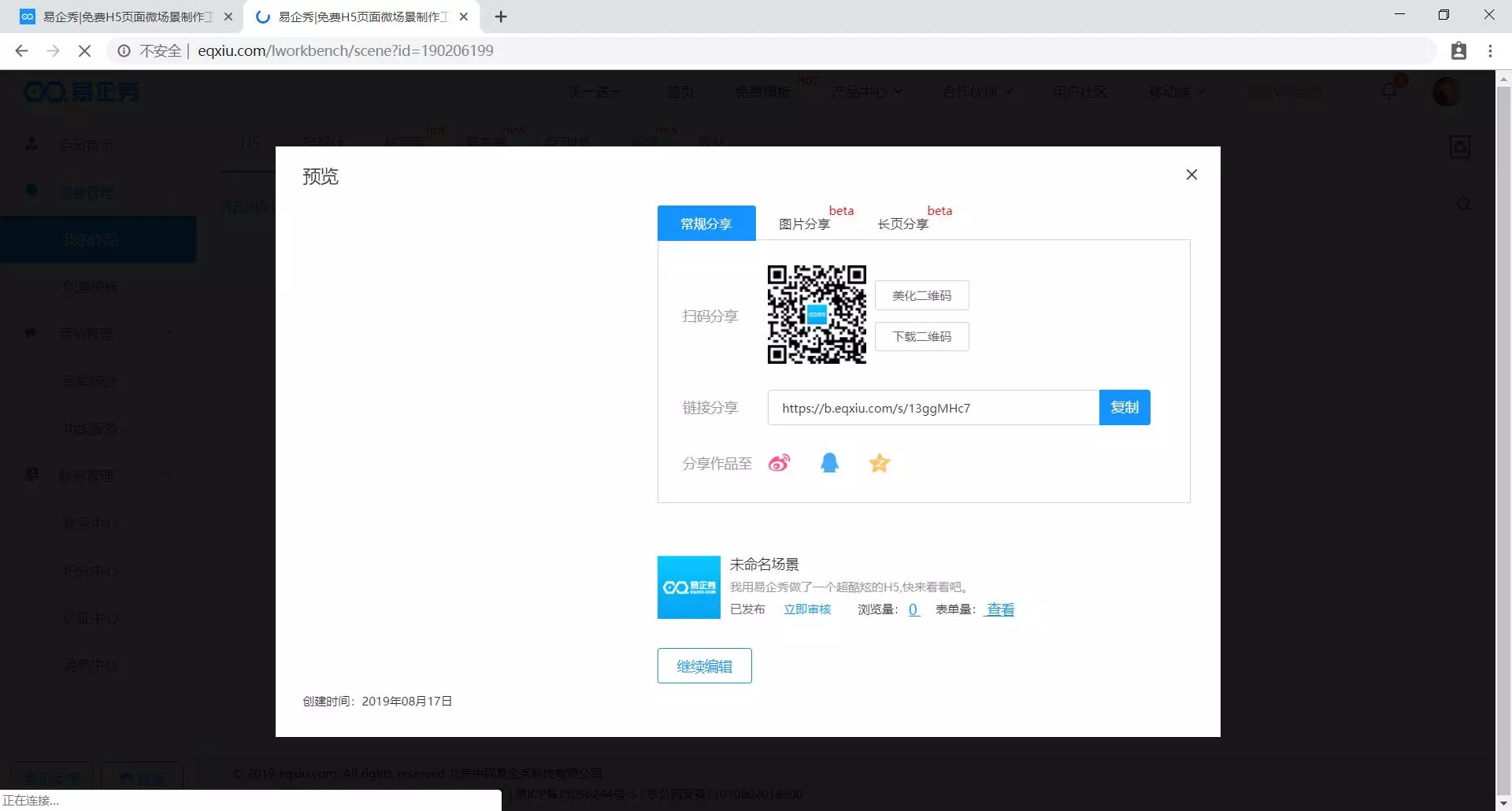
保存和发布
点击右上角的保存,再点击发布即可发布应用。可以通过二维码扫描、网页链接、也可以直接分享到微博、QQ和QQ空间。

实际应用例子
链接地址:https://a.eqxiu.com/s/13ggMHc7
链接二维码:
参考文档
易企秀官方帮助文档:易企秀官方帮助文档
转载请注明来源,欢迎对文章中的引用来源进行考证,欢迎指出任何有错误或不够清晰的表达。可以在下面评论区评论,也可以邮件至 qinzhtao@163.com
文章标题:易企秀使用学习教程
文章字数:894
本文作者:捌叁壹伍
发布时间:2019-08-17, 14:14:40
最后更新:2019-08-18, 11:52:48
原始链接:http://qzt8315.github.io/2019/08/17/易企秀使用学习教程/版权声明: "署名-非商用-相同方式共享 4.0" 转载请保留原文链接及作者。

